
Ahoy Danger! is a 2D side-scrolling platformer RPG game made with Unity.
During a relaxing hangout at sea, Erina and her pirate crew were hanging out with their mermaid friend, Celonia. All of a sudden, thunderstorms slowly started to cluster around the pirate crew, as the Kraken's tentacles rise from the sea and drag Celonia away from Erina.
Despite her efforts to fight back the ambush, Celonia was pulled into the sea. With desperation, Erina sets off on a journey to get her friend back from the hands of the Kraken.
Gameplay Video
Concept Art
Erina Kiko


Character design concepts for Erina, the protagonist of Ahoy Danger!
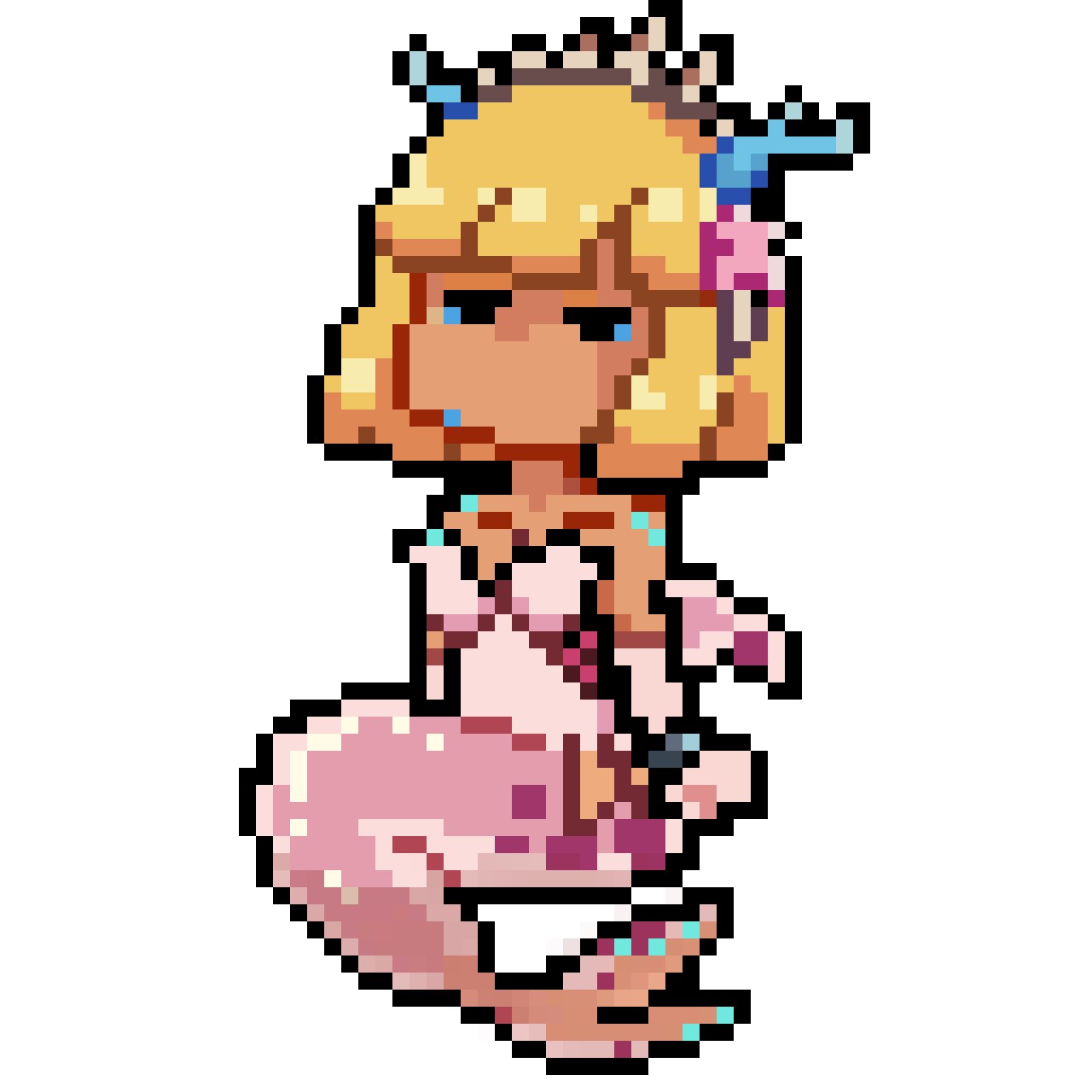
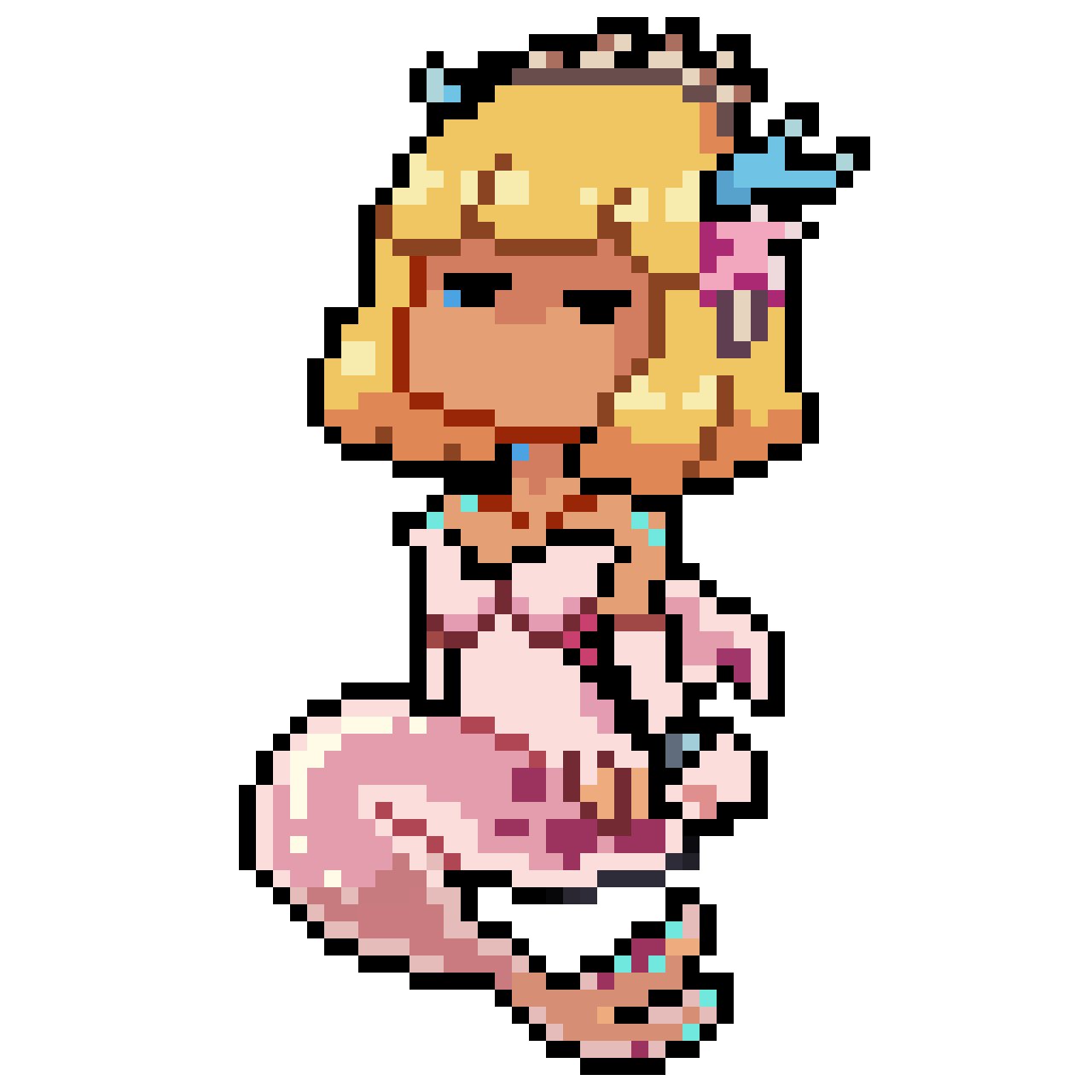
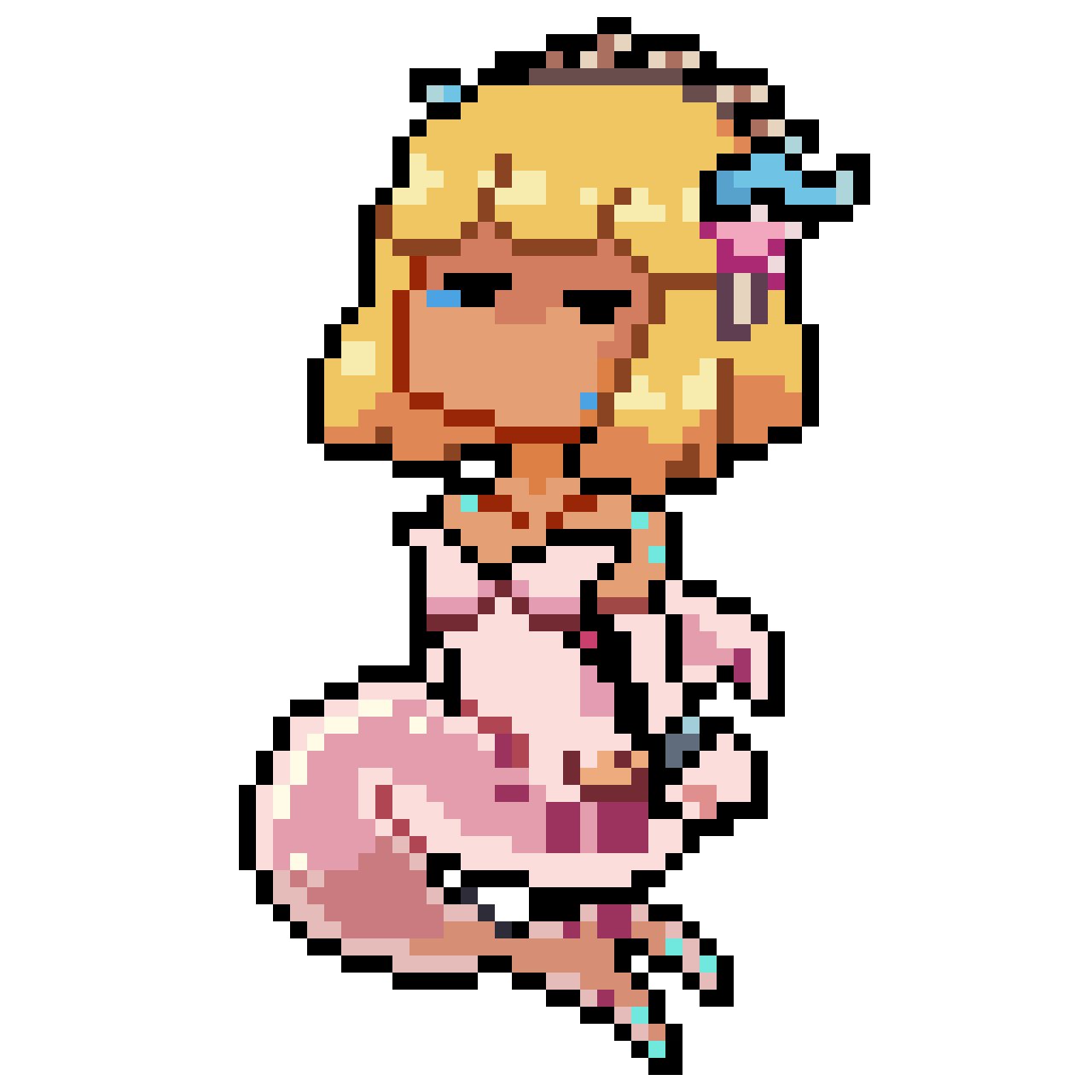
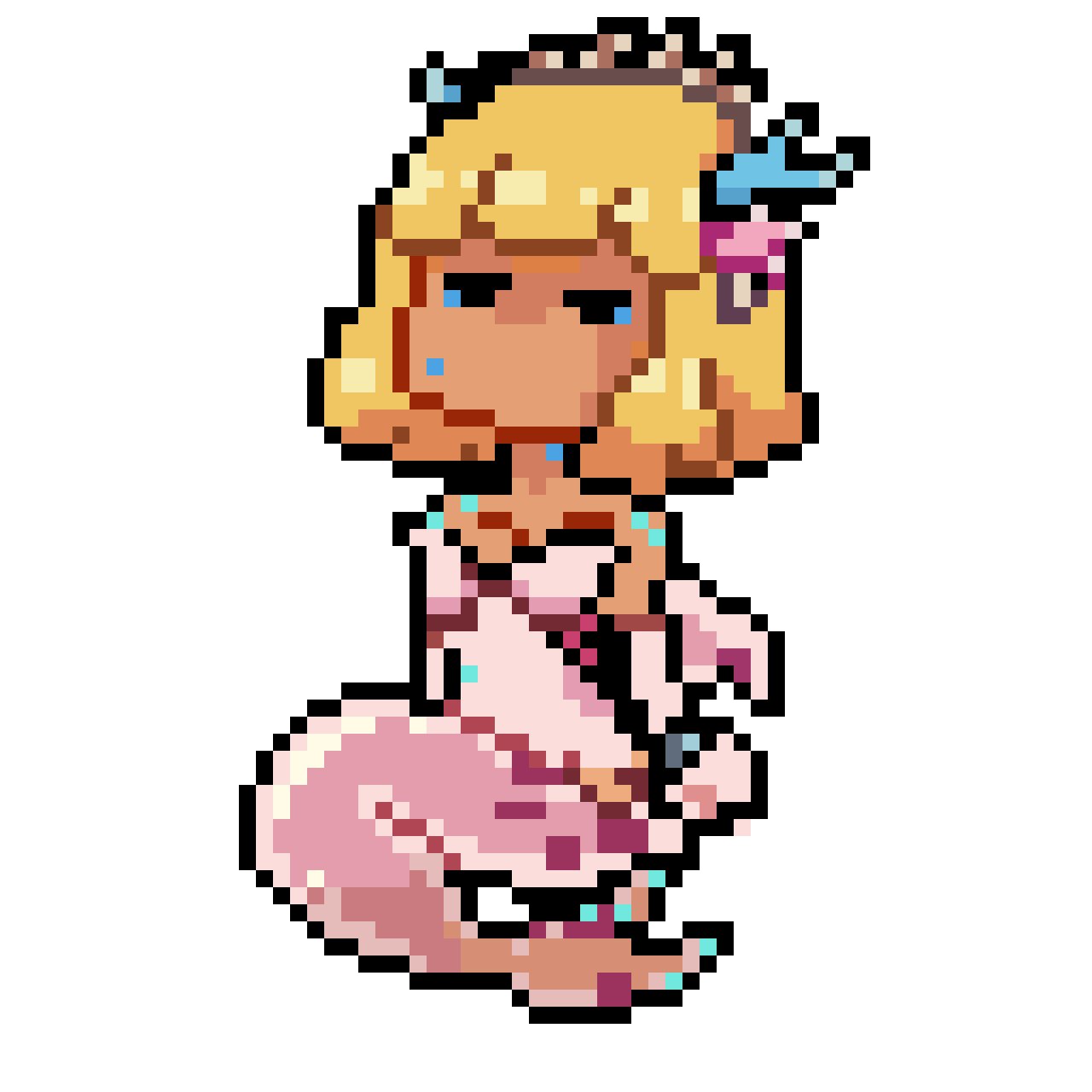
Celonia

Side character of Ahoy Danger!, also the objective of the game.
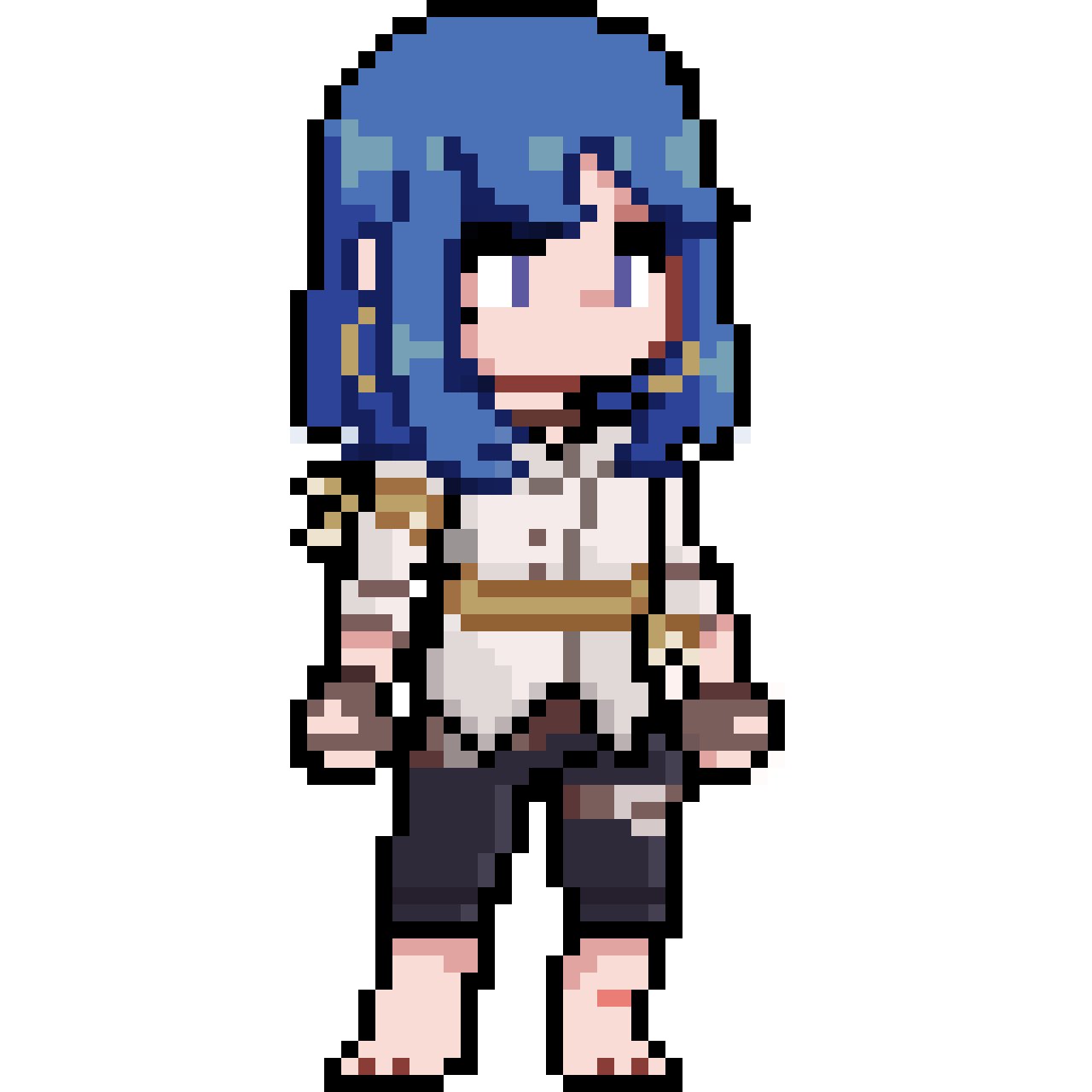
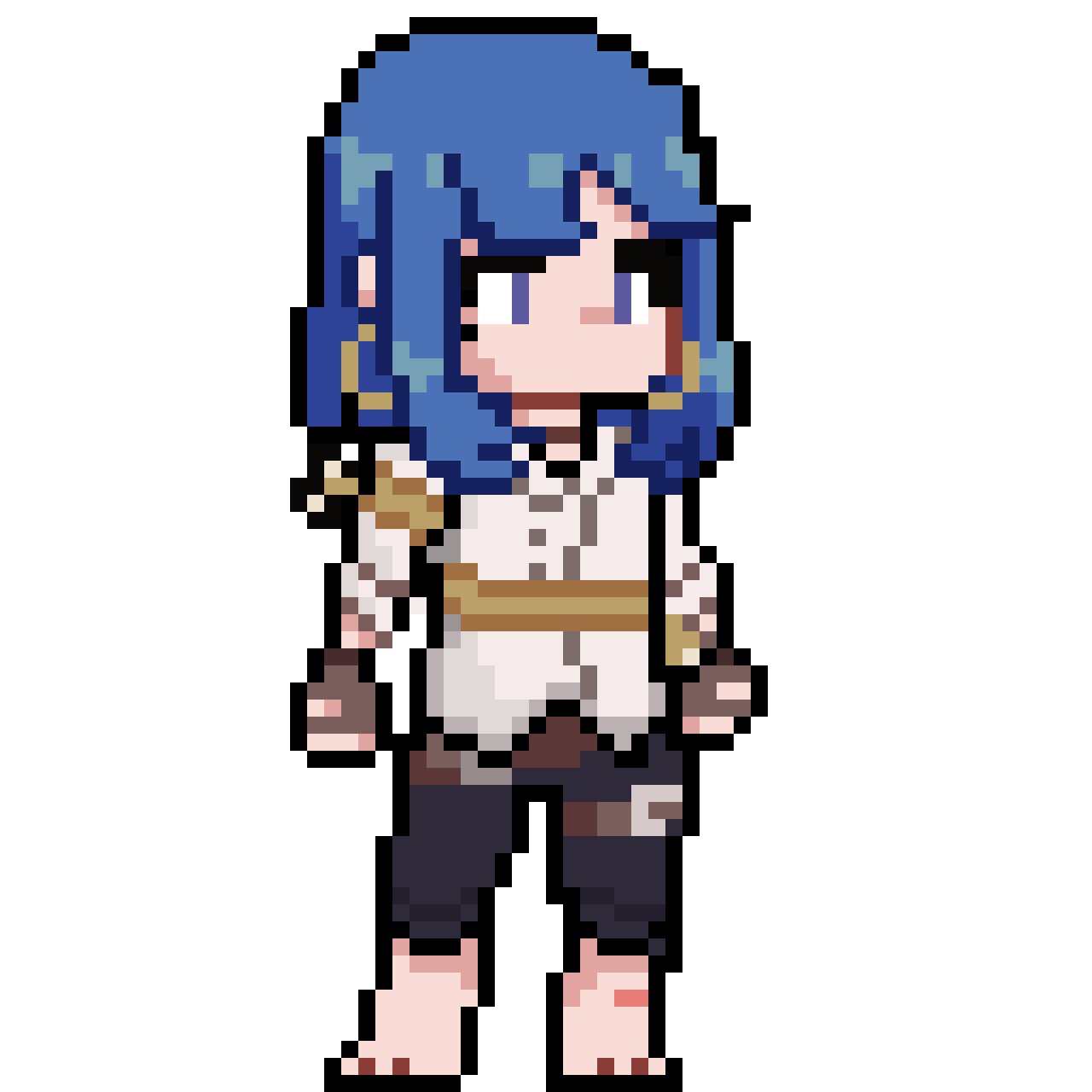
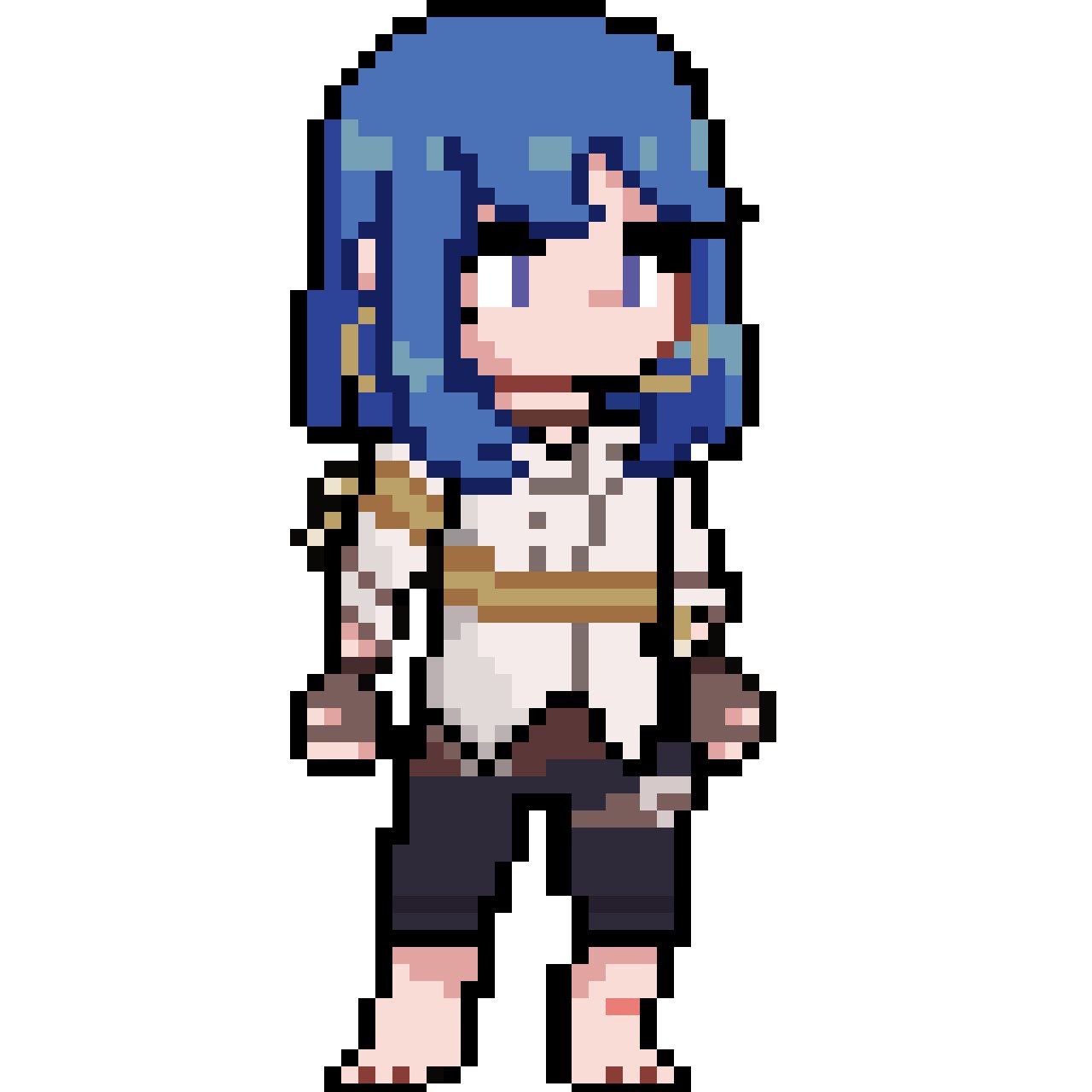
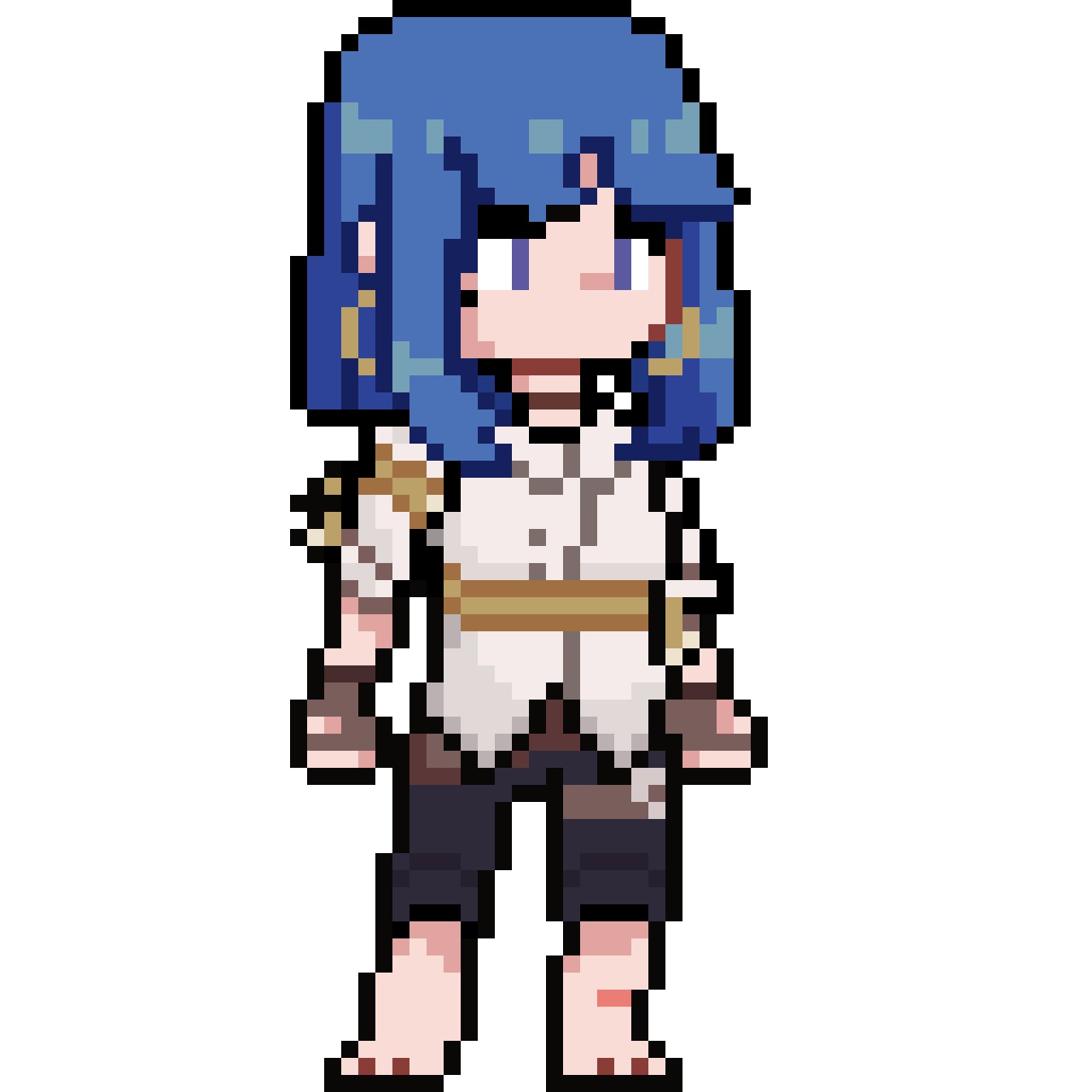
Sprite Animations
These 128x128 sprite animations were made in Clip Studio Paint and finalised in Photoshop.



Erina

Idle

Run

Jump

Hurt

Death
Respawn
Landing
Victory
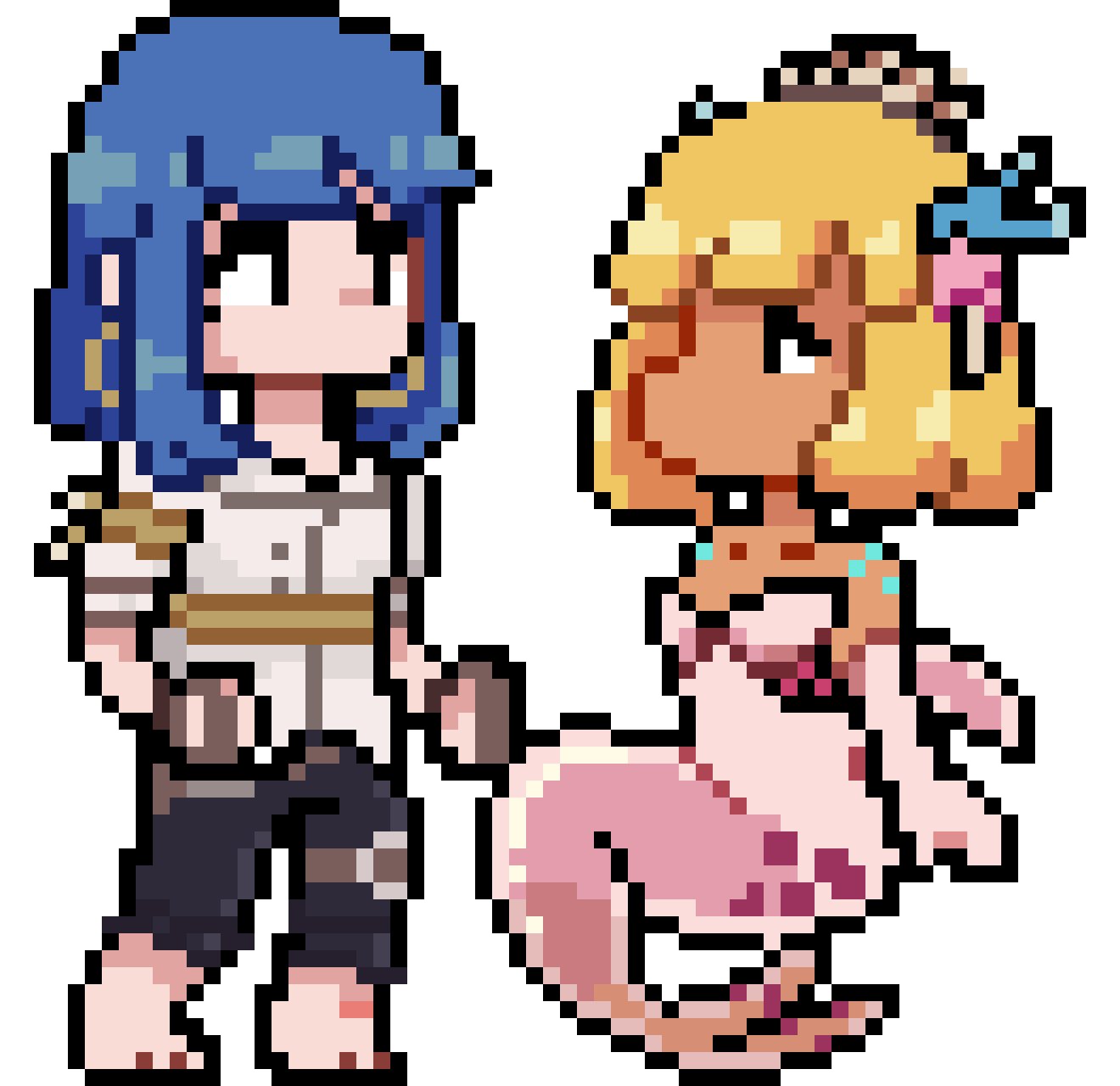
Final Design


Final Designs for Celonia (left) and colour tests for Erina (right)
NPCs

Idle

Idle

Run

Hurt

Death
Environment Sprites

1024 x 1024 tile palette (left) and background environment assets (right)
Level Design

Final Level Layout

Level Concept Sketch
Integration into Unity
Creating sprite sheets
After animating each idle state in Clip Studio Paint, I exported the GIF into Adobe Photoshop to make sprite sheets.

Unity animation state set-up

Animation states were assigned accordingly in the Animator, programming how each state is going to behave in different circumstances.



